I have worked as a User Experience Designer for desktop and web-based software in agile and traditional environments, in various product domains, including healthcare, business intelligence, and developer tools.
Before that, I obtained a Master’s degree in Human-Integrated Systems from Georgia Tech, specializing in Human-Computer Interaction. See my LinkedIn profile to learn more.
Here are some of the projects I’ve worked on.
Some wireframes I made in Figma showing the login flow for a web app I helped create called DJ Playlist Preview.




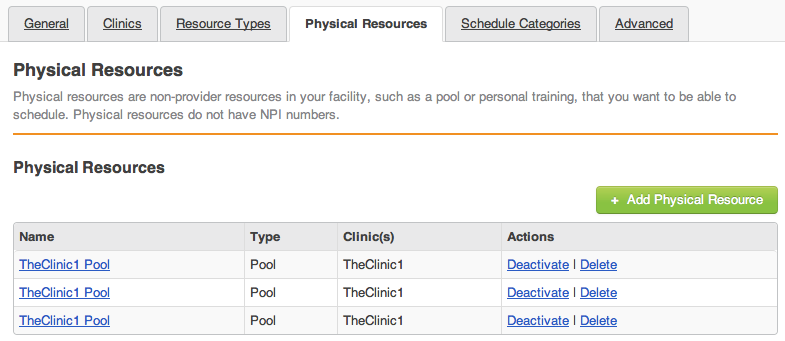
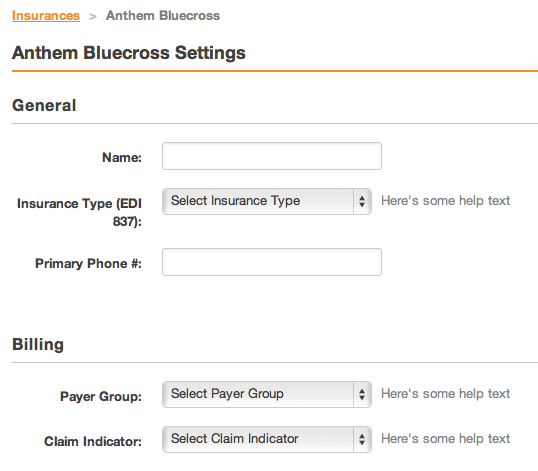
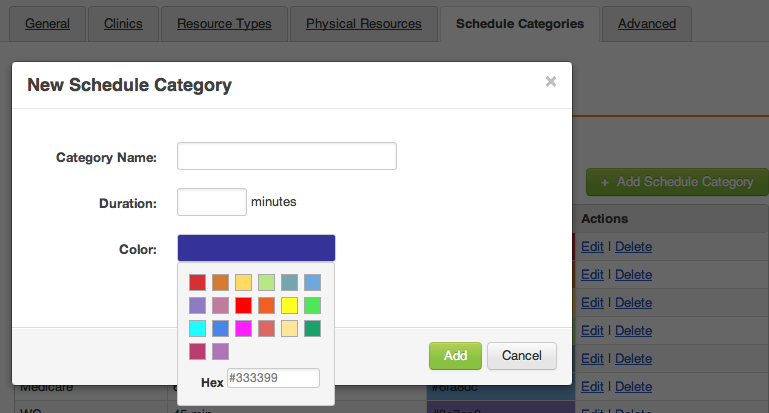
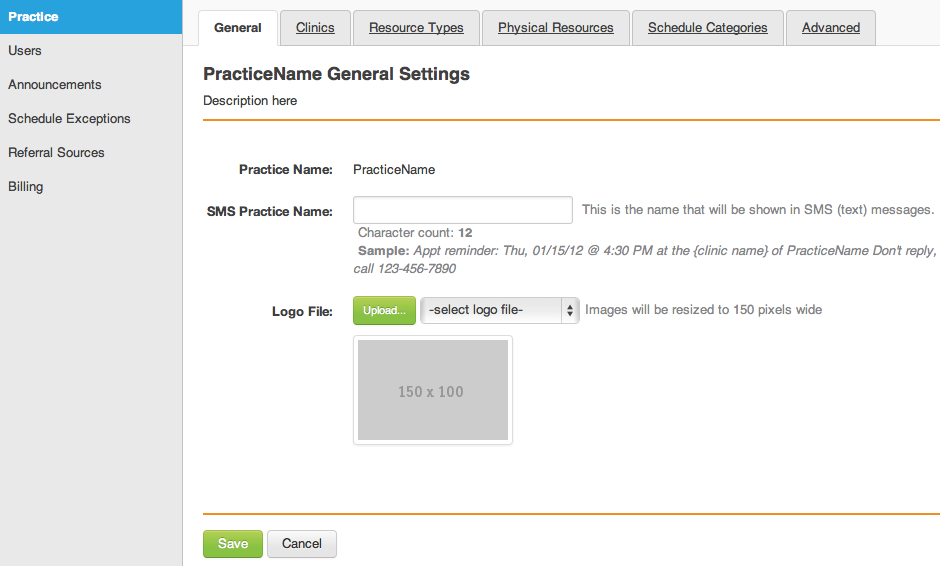
Using HTML, CSS, and Javascript, I created an interactive prototype containing over 30 different screens for a redesign of the setup and configuration section of a healthcare tool. I conducted several weeks of user research to determine the biggest pain points with the existing UI and redesigned it from the ground up to fit their workflow and mental models.
Afterwards, I tested and validated it with users and stakeholders within the organization and then worked closely with the development team to get it built.




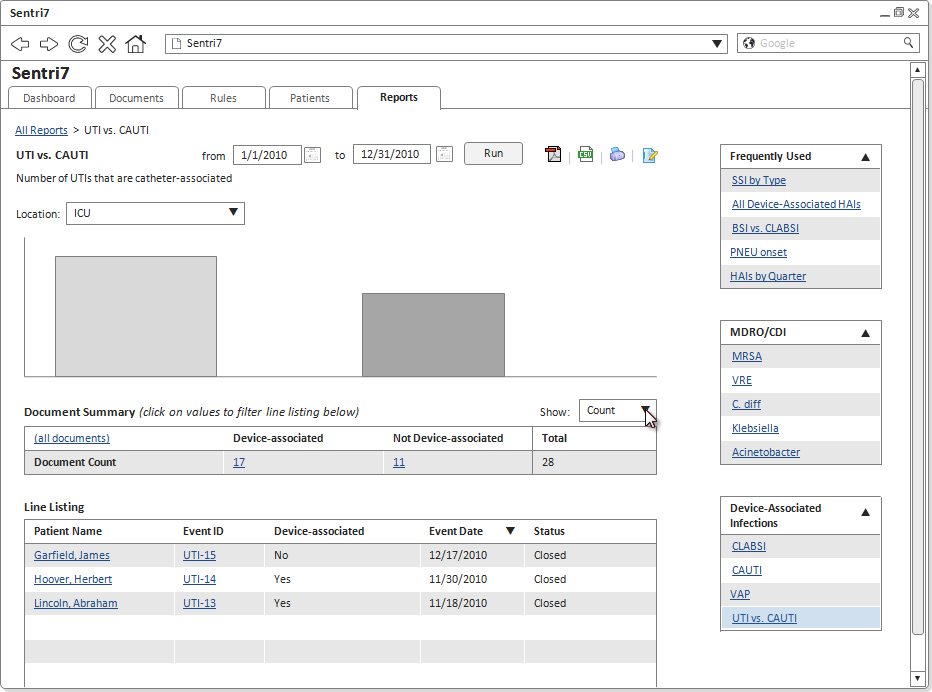
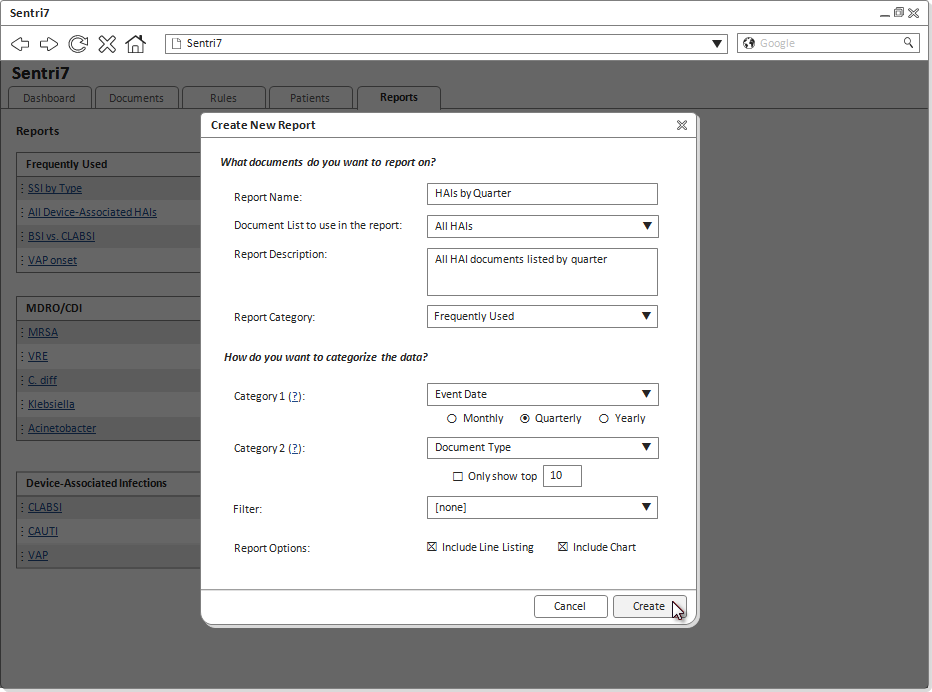
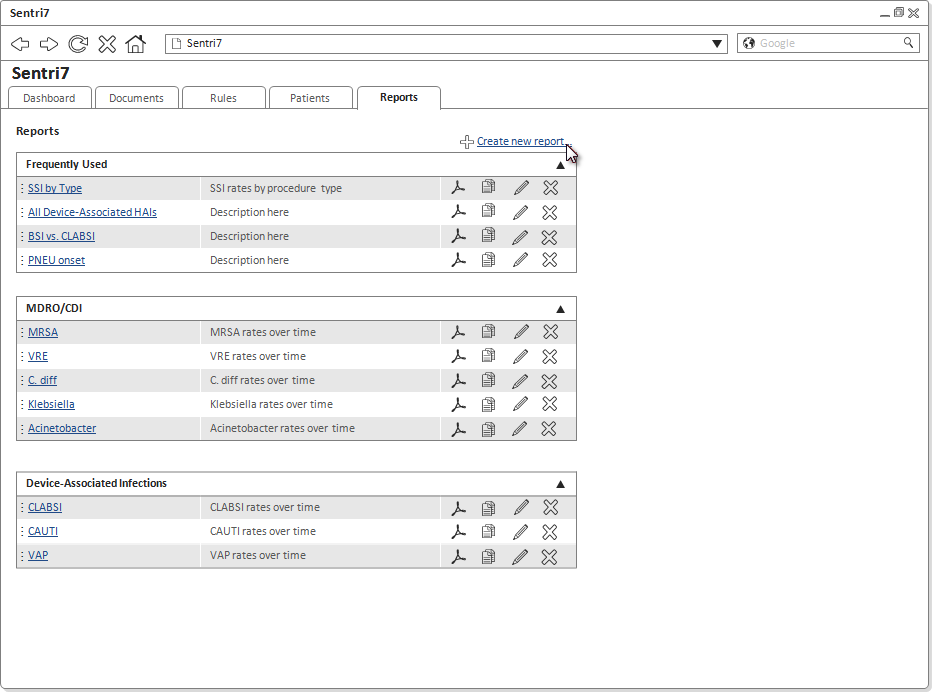
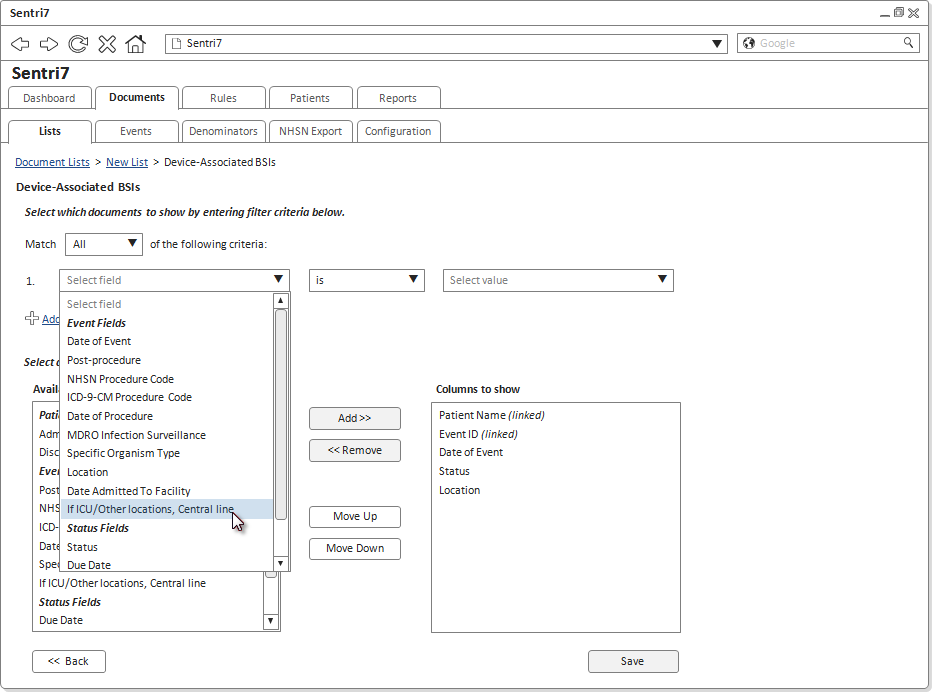
Based on a series of stakeholder interviews and business requirements, I created an end-to-end design for a custom report builder and viewer. This design was used to get internal buy-in as well as for estimating development time and delivery dates.


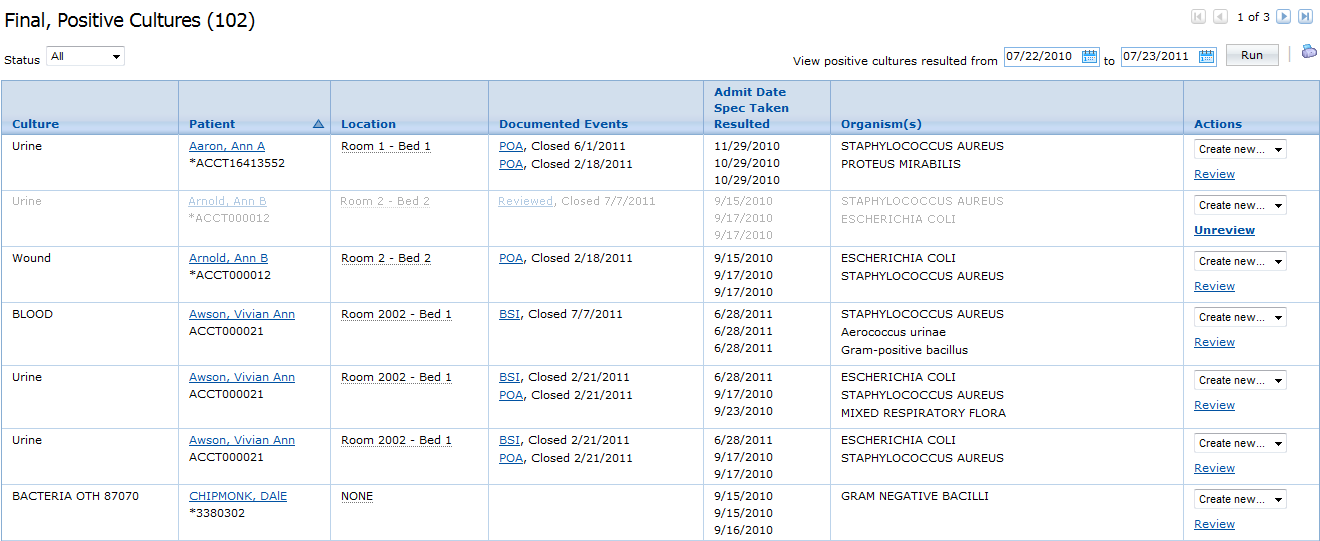
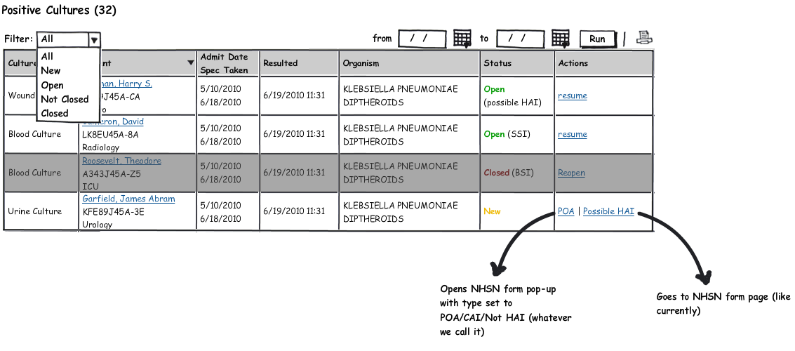
I worked steadily over the course of over 8 months to improve the usability of this very powerful and useful grid through a series of incremental designs. I made it fit better on smaller screens, allowed filtering out the data you didn’t want to see, and provided the ability to see more data at a glance without having to drill-down.
I also designed several key pieces of new functionality without adding unnecessary complexity.

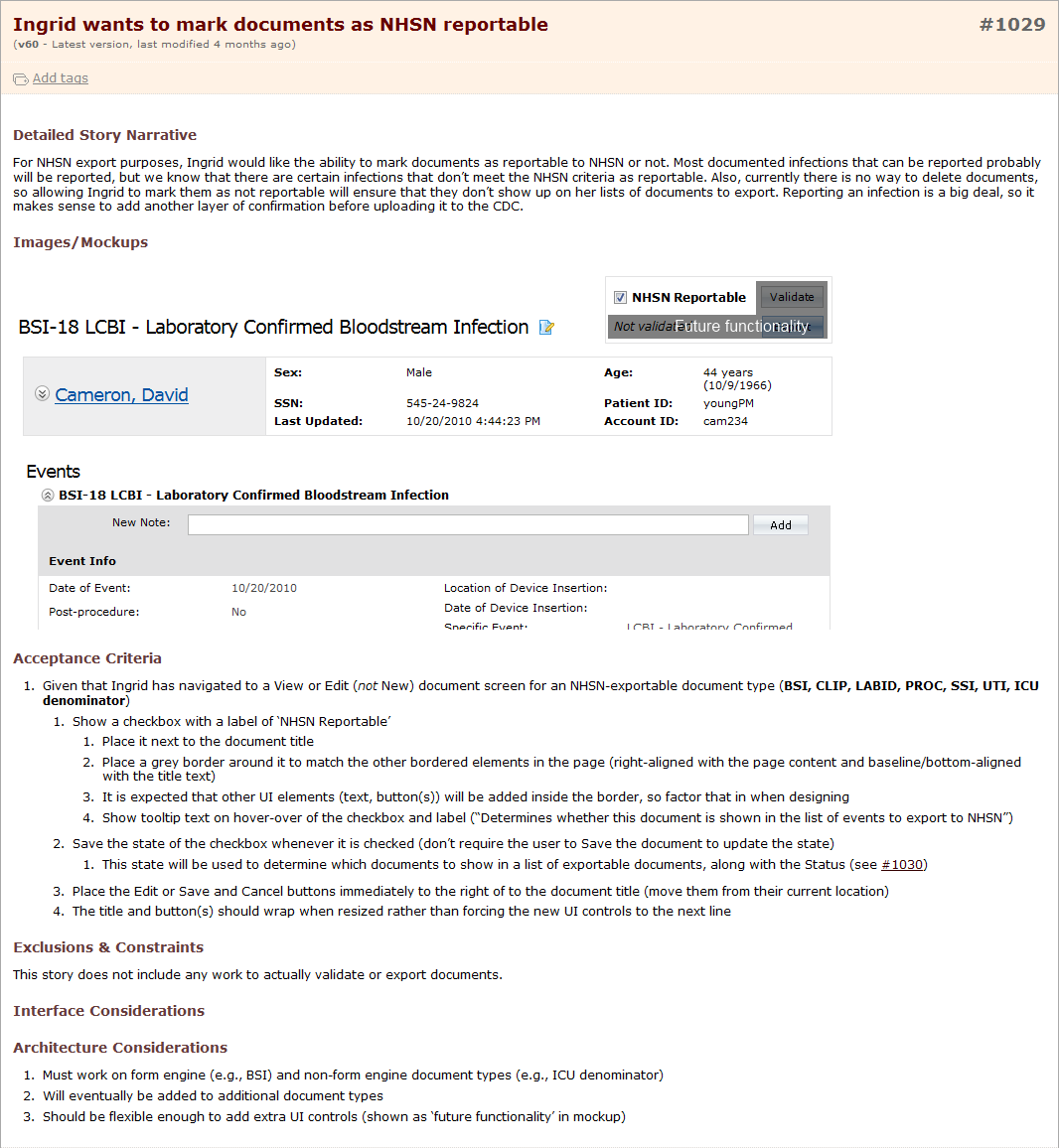
As the primary story writer in an Agile development environment, I contributed not only the visual designs for what new features should look like, but detailed acceptance criteria for how they should behave.
This gave the development team the detail they needed to do the work and provided the QA team with the information they needed to test that it did what it was supposed to do.




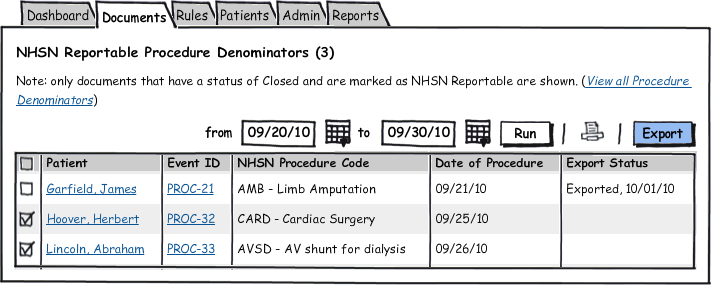
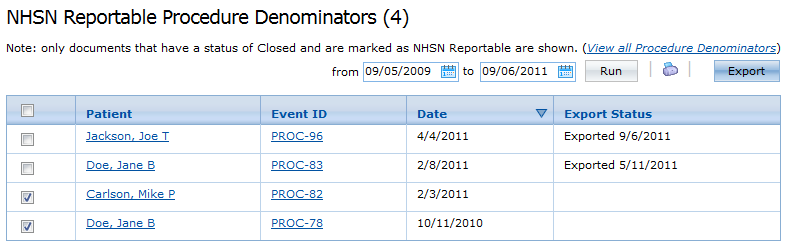
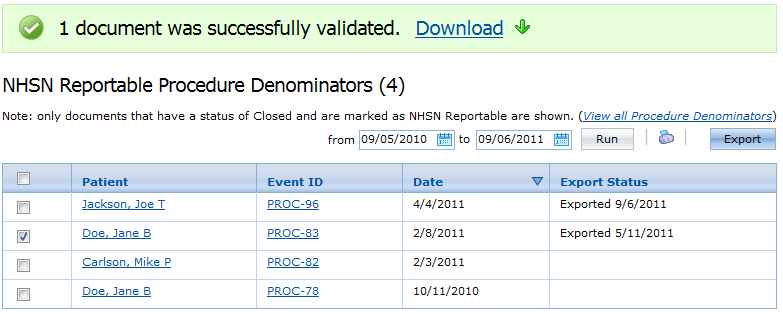
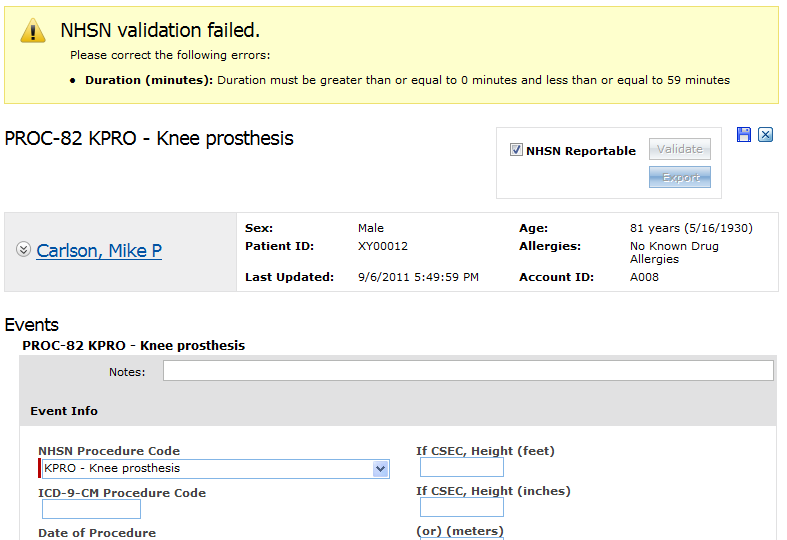
I designed a set of UI screens for exporting documents to a government website that was quick and easy, yet provided some safeguards to prevent uploading documents that were incomplete or invalid.
I optimized the workflow for efficiency and clarity, continually providing feedback to the user along the way, and leveraged existing design patterns for consistency.


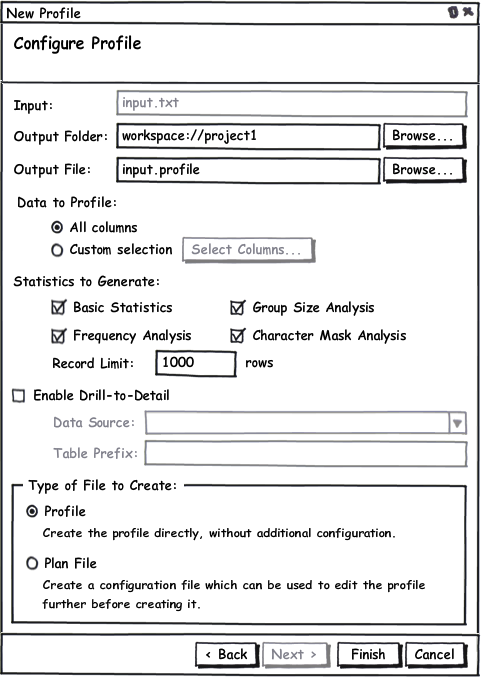
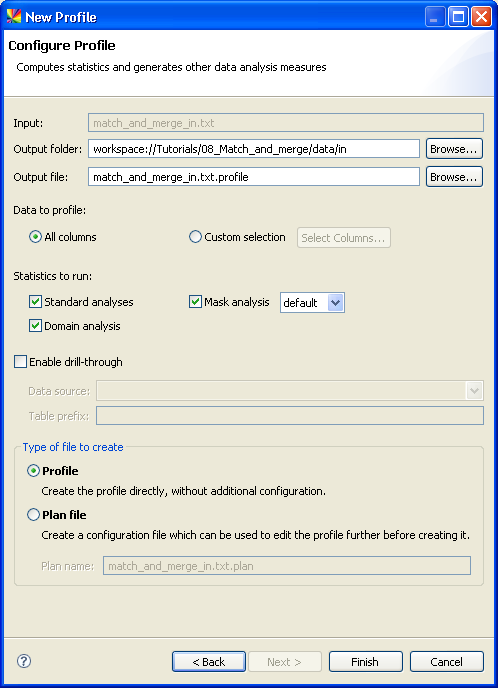
I designed a configuration wizard that turned a commonly-performed, yet very opaque task into a mostly-automated process requiring just a few clicks to complete.
I focused on the simplest (and most frequent) scenario and optimized the wizard for that particular use case. A process that previously involved multiple dialogs and many decision points now had a clear linear flow and a single point of interaction.

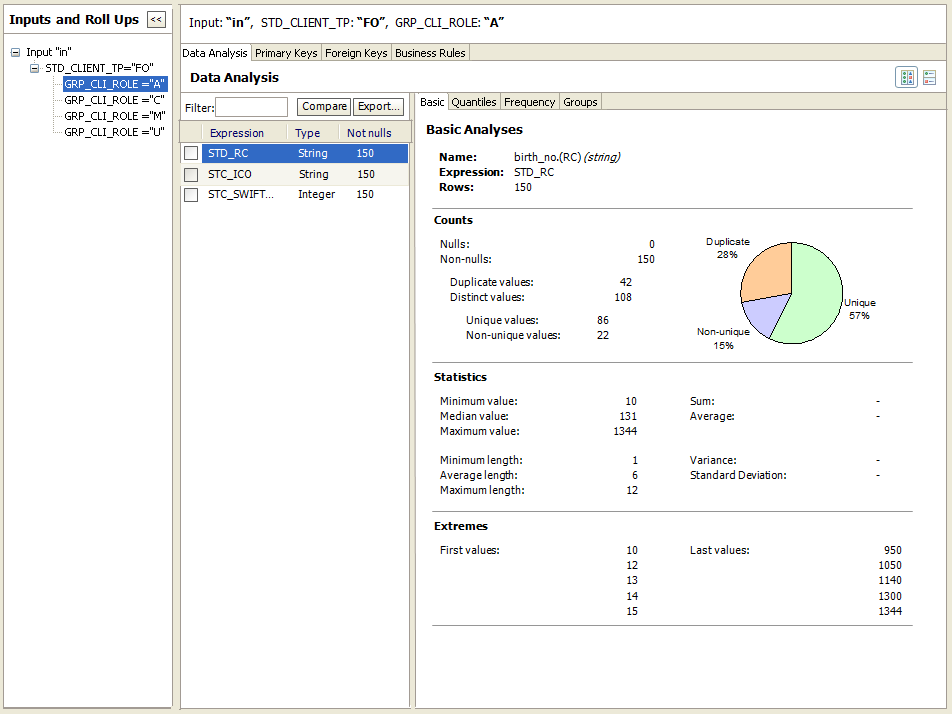
I overhauled the design of a tool that provided a lot of useful information that was poorly organized and presented. I took an intricate report viewer and improved the layout, organization and styles to make it easier to read and interpret.


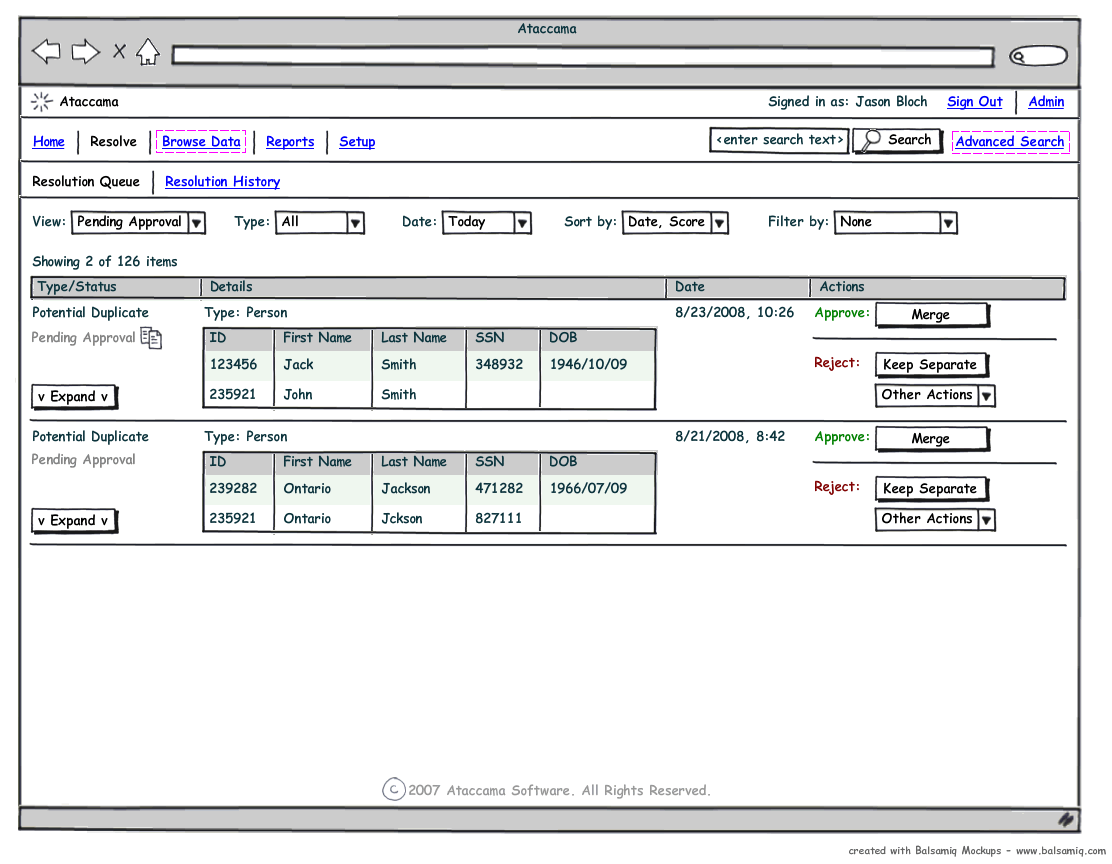
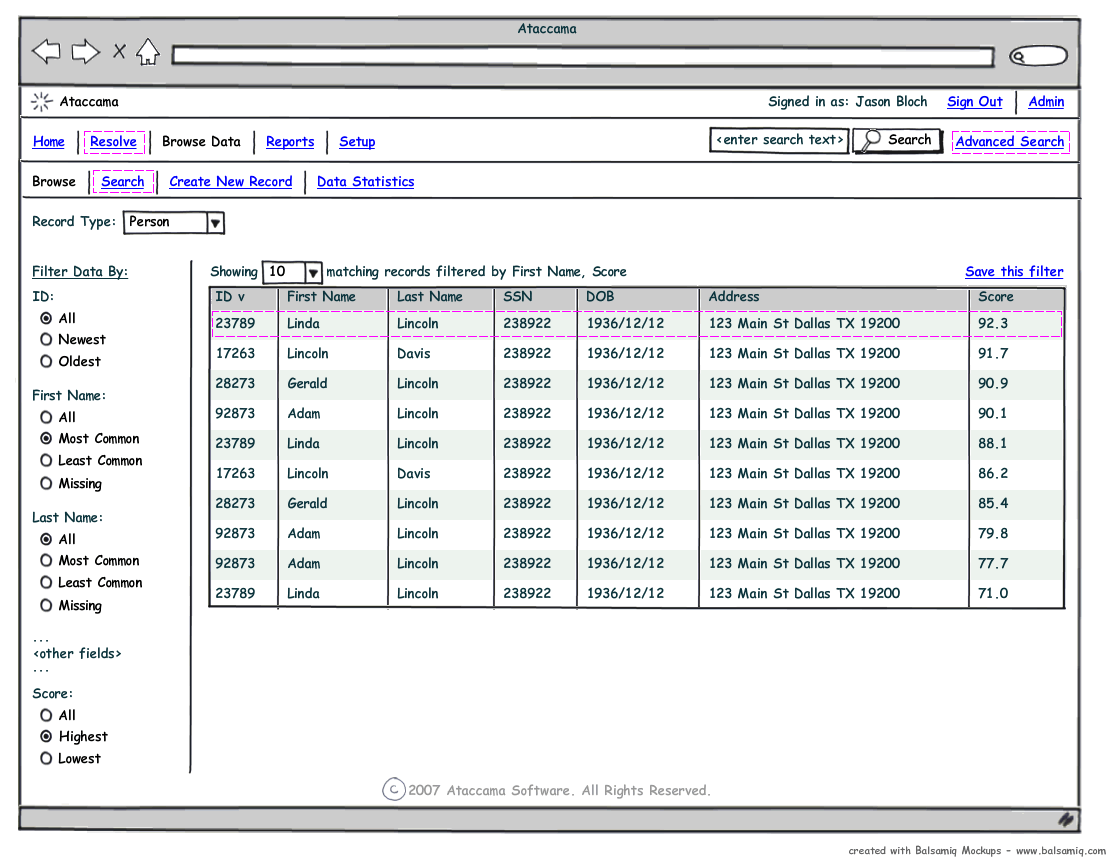
This design was for a web-based application that would allow users to review and manage potential duplicate database records. I created a click-through design that was used to get buy-in from the executive team.

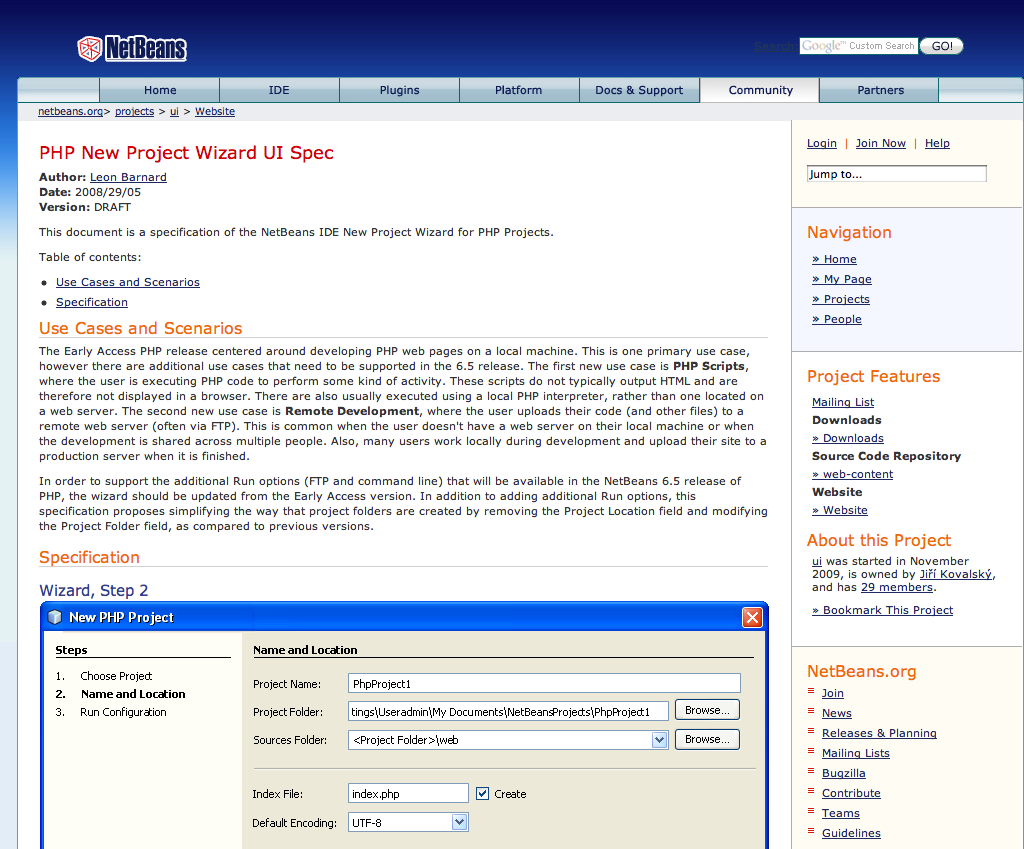
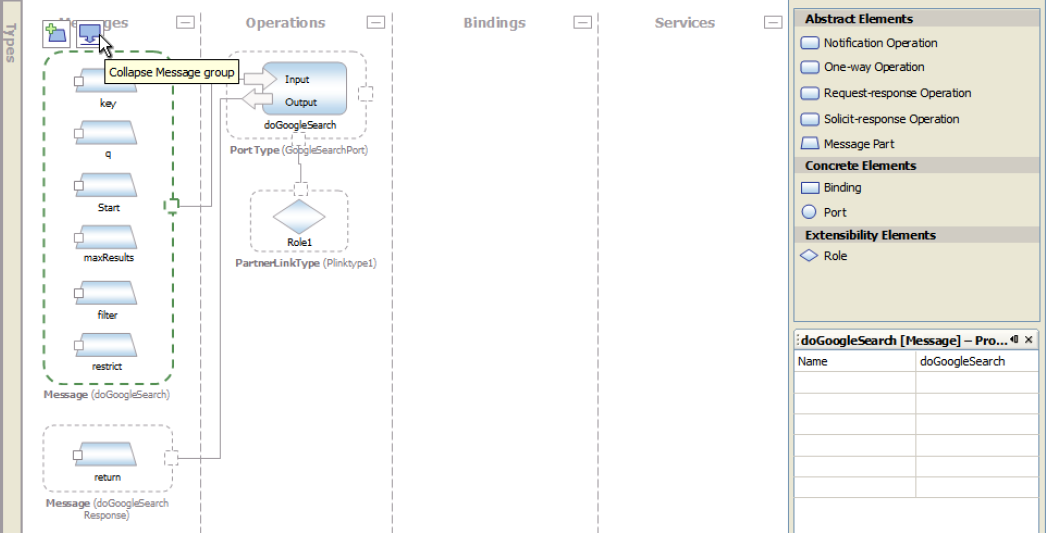
I did the research and design work to develop a series of detailed design specifications for new functionality in the NetBeans developer tool.


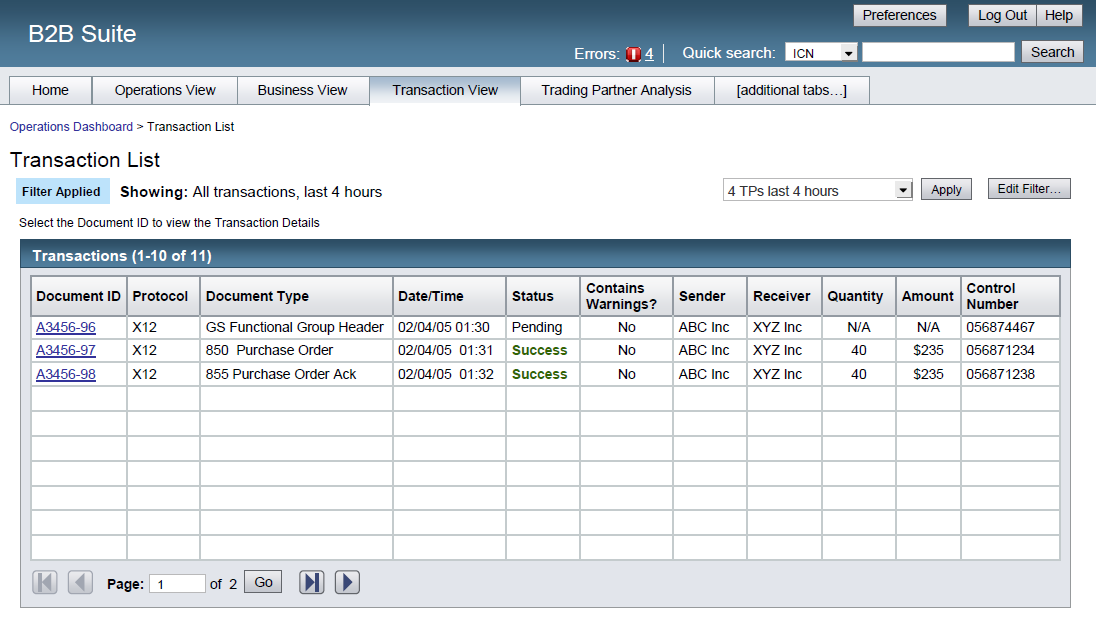
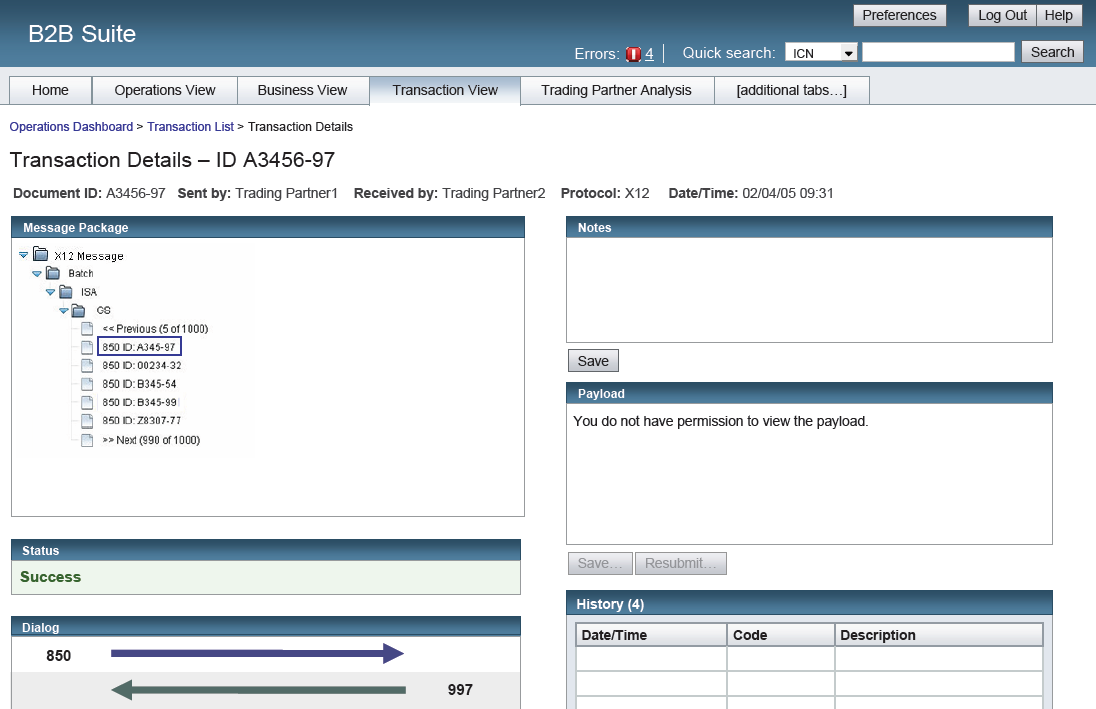
This high-fidelity static prototype demonstrated a vision for a new business-to-business message transaction dashboard. I designed the prototype and worked with the product team during development to oversee its completion.


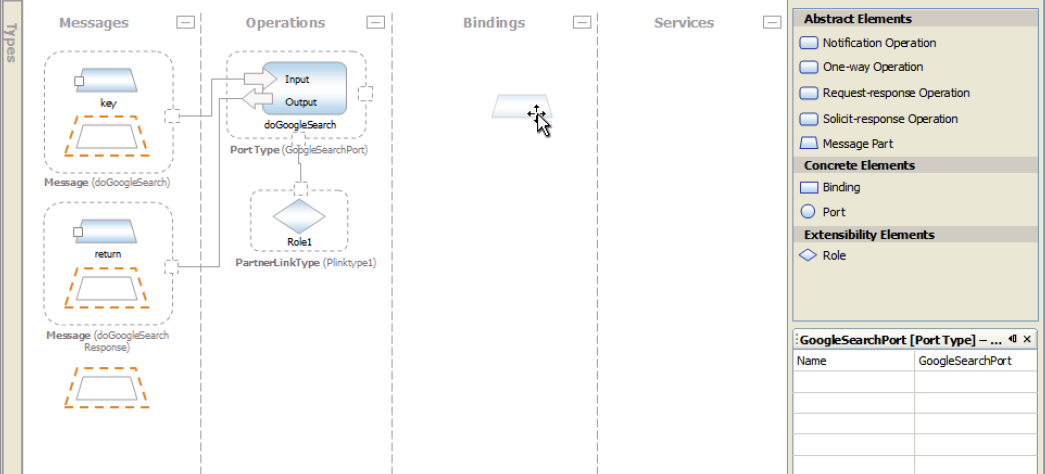
This detailed static prototype presented a conceptual design for a simplified version of a very complex tool. It showed many interaction details that allowed the development team to get an accurate estimate of the work required to build it.